Ողջույն սիրելի ընթերցողներ: 😊 Այսօր մեր Front End Developer Հայկ-ը խոսեց Web Accecability-ի մասին՝ ինչ է այն ու ինչու է կարևոր։ Վեբ հասանելիությունը երաշխավորում է, որ բոլոր օգտատերերն՝ անկախ հնարավորություններից, ունենան անթերի փորձ կայքերում:
Ցավոք, շատ կայքեր չեն համապատասխանում վեբ հասանելիության լավագույն փորձին և ուղեցույցներին, ինչը դժվարացնում է տեսողական կամ լսողական սահմանափակում ունեցող օգտատերերի փորձը:
Կայքը հասանելի դարձնելը օգուտ է տալիս անհատներին, բիզնեսներին և հասարակությանը: Միջազգային վեբ ստանդարտները սահմանում են, թե ինչ է անհրաժեշտ հասանելիության համար:
Վեբ հասանելիությունը կարևոր է այն ծրագրավորողների և ընկերությունների համար, որոնք ցանկանում են ստեղծել բարձրորակ կայքեր և վեբ գործիքներ և չբացառել այն մարդկանց, ովքեր ունեն տեսողական կամ լսողական սահմանափակումներ՝ կայքերից օգտվելու համար։
Մի փոքր պատմությունից՝
✔️1973 թվականին Ամերիկայում օրենք ընդունվեց, հասանելիության վերաբերյալ, որը ենթադրում էր, որ պետական մակարդակի բոլոր կայքերը պետք է ունենան վեբ հասանելիություն, սակայն այդ օրենքը, ցավոք, պատշաճ չէր գործում։
✔️1997 թվականին Web3C-ի կողմից ստեղծվեց Web Accessibility Initiative գաղափարը, որը պարտավորեցնում էր, որ կայքերը, application-ները , browser-ները, screen reader-ները ունենան հասանելիություն։
2022 թվականի տվյալներով Հայաստանի Հանրապետությունում կա սահմանափակումներով 192.000 քաղաքացի։
Այսինքն, եթե մենք կայք ենք պատրաստում և այդ կայքը գործում է Հայաստանում, պետք է հաշվի առնենք, որ 192.000 մարդ չի կարող մեր կայքից օգտվել։
W3C-ը մշակում է միջազգային վեբ ստանդարտներ, և տեխնոլոգիաներ, որոնք ներկայիս ստանդարտներն են բոլորի համար։ W3C-ի բոլոր ստանդարտները վերանայվում են Accessible Platform Architectures (APA) աշխատանքային խմբի կողմից` հասանելիության ապահովման համար:
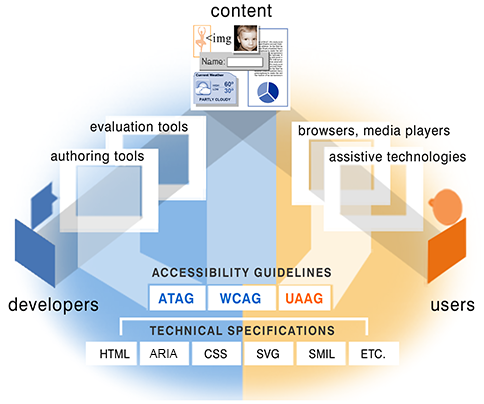
Վեբ հասանելիության հիմնական բաղադրիչները ցույց են տալիս, թե ինչպես է վեբ հասանելիությունը կախված վեբ մշակման և փոխգործակցության մի քանի բաղադրիչներից, և ինչպես են կիրառվում WAI (Web Accessibility Initiative) ուղեցույցները , որոնցից առանձնացրել ենք հետևյալ 3-ը`
- WCAG- Web Content Accessibility Guidelines
- ATAG- Authoring Tool Accessibility Guidelines
- UAAG – User Agent Accessibility Guidelines

WCAG- Web Content Accessibility Guidelines
Վեբ «բովանդակությունը» սովորաբար վերաբերում է վեբ էջի կամ վեբ հավելվածի տեղեկատվությանը, ինչպիսիք են տեքստը, պատկերները, ձայնային հոլովակները և այլն։
Authoring Tool Accessibility Guidelines (ATAG)
Հեղինակային գործիքները ծրագրեր և ծառայություններ են, որոնք «հեղինակները» (վեբ մշակողներ, դիզայներներ, գրողներ և այլն) օգտագործում են վեբ բովանդակություն ստեղծելու համար: Օրինակ՝ HTML խմբագրիչներ, բովանդակության կառավարման համակարգեր (CMS) և կայքեր, որոնք թույլ են տալիս օգտվողներին ավելացնել բովանդակություն, օրինակ՝ բլոգեր և սոցիալական ցանցեր: ATAG ուղեցույցները բացատրում են, թե ինչպես կարելի է մատչելի դարձնել հեղինակային գործիքները, որպեսզի սահմանափակում ունեցող անձինք կարողանան ստեղծել վեբ բովանդակություն։
User Agent Accessibility Guidelines (UAAG)
Ներառում են browser-ի extension-ներ, media player-ներ և այլ ծրագրեր, որոնք մատուցում են վեբ բովանդակություն։
Նշեմ, որ այս գաղափարի շուրջ W3C-ում աշխատում են հենց սահմանափակում ունեցող մարդիկ։
W3C չափվում է 3 եղանակով՝ 3 A-ով, իր մեջ ունի 4 գաղափար․

✔️ընկալելիություն
✔️կառավարելիություն
✔️հասկանալիություն
✔️հուսալիություն
Մի փոքր խոսենք ARIA-ներից, որոնք սպեցիֆիկացնում են՝ ինչպես ավելացնել վեբ էջերի հասանելիությունը, հատկապես՝ դինամիկ կոնտենտը և user interface-ի բաղադրիչները, որոնք մշակված են Ajax-ով, HTML-ով, JavaScript-ով և այլ տեխնոլոգիաներով։
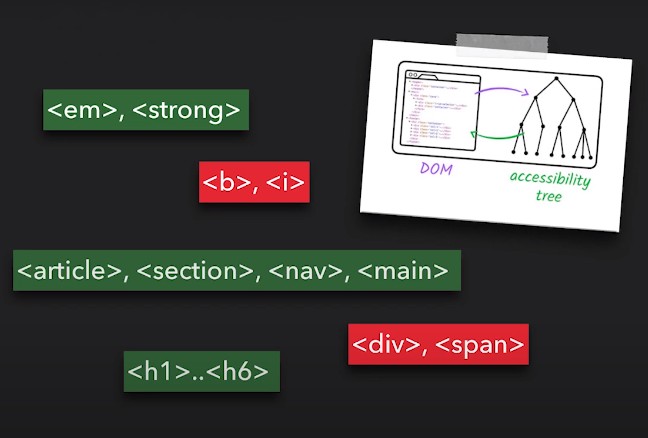
Semantic HTML
Երբ screen reader-ները էկրանը կարդում են , այդ ծրագրերը DOM-ի պես ծառ են սարքում, և այն tag-երը, որոնք չեն մտնում semantic HTML-ի մեջ, այսպես ասած դուրս են մնում այդ ծառի միջից։ Օրինակ <i>-ն ու <b>-ն․ մենք պետք է <i>-ի ու <b>-ի փոխարեն օգտագործենք <em> և <strong>, այսինքն եթե տեքստի մեջ ինչ-որ տեղ գրված լինի <strong >, screen reader-ը կարդալուց գալու է ու <strong >-ին հասնելիս ինչ-որ տոնայնություն փոխի, որ օգտատերը հասկանա՝ դա ուրիշ բան էր։

Նույնն էլ կարող ենք ասել <div>-ի ու <span>-ի մասին , որոնք նույնպես ձևավորման tag- եր են և էլի semantic HTML-ի հետ կապ չունեն։ Դրանց փոխարեն կարող ենք օգտագործել<section> <nav> <main> <article> և այլ tag-եր:
Aria Hidden
Մի փոքր խոսենք Aria- hidden-ից, ինչի համար ենք գրում Aria-hidden. երբ ցանկանում ենք screen reader-ին հասանելի չլինեն, օրինակ՝ ինչ-որ ձևավորման համար նախատեսված նկարներ և այլն։
Aria label
Օրինակ՝ երբ գրում ենք ինչ-որ հղում, ու հղումը չի ունենում պարունակություն, screen reader-ը, երբ հասնում է այդ tag-ին, ստիպված կարդալու է հղումը, և, եթե հղումը շատ բարդ եղավ, օգտատերը դժվարությամբ կհասկանա՝ որտեղ է տանում այդ հղումը։ Այսպիսով, Aria Label-ով այդ հարցը կարողանում ենք լուծել։
Aria control
Հիմնականում օգտագործում ենք tab-երի համար, որպեսզի օգտատիրոջը հասականալի լինի՝ որ թաբին որ կոնտենտն է վերաբերվում։
Մի փոքր խոսենք նկարներից, որոնցից առանձնացրել եմ 4 տեսակ՝
✔️Դեկորատիվ (aria-hidden=true)
✔️Տեղեկատվական (alt, figure + figcaption)
✔️Ֆունկցիոնալ
✔️Տեքստ (alt=text)
Դեկորտիվ նկարներն ուղղակի ձևավորման համար են։ Իրենց ուղղակի կարելի է տալ aria hidden true, որ հասանելի չլինեն reader-ներին։
Տեղեկատվություն պարունակող նկարները ցանկալի է օգտագործել figure , figure caption-ի մեջ։
Functional-ը ցանկալի է օգտագործել a կամ button tag-երի մեջ, որ վրան սեղմելիս հասկանալի լինի, թե ուր է տանելու նկարի հղումը։
Տեքստայինները այն նկարներն են, որոնց վրա շատ տեքստ է գրված լինում։ Տեքստն ամբողջությամբ պետք է արտագրել Alt-ի մեջ, որ screen reader-ով օգտատերը կարողանա կարդալ՝ ինչ է գրված։
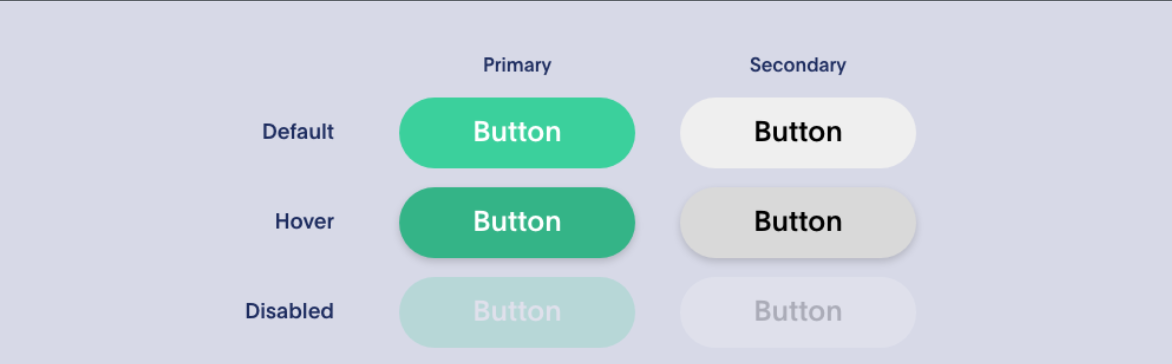
Ներքևի նկարում կտեսնեք button-ների օրինակներ: Միանգամից նկատելի է՝ ինչն է պակաս։ Outline-ը հիմնականում գիտենք, որ տարբեր browser-ներում տարբեր ձևով են երևում։ Դեպքեր են լինում, երբ ծրագրավորողները outline-ին վերագրում են 0 կամ none, ինչը շատ սխալ է։ Եվ քանի որ կայքից օգտվել հնարավոր է նաև ստեղնաշարով, tab կոճակի միջոցով կայքում տեղաշարժվելուց չենք հասկանա, թե այդ պահին որտեղ ենք գտնվում։
Focus Management

Լավ պլանավորված ֆոկուս management-ը կարևոր է օգտատիրոջ հարմարավետ փորձն ապահովելու համար: Ոչ բոլոր օգտատերերն են կարողանում օգտագործել մկնիկը վեբ էջից կամ հավելվածից օգտվելու համար: Միայն ստեղնաշար և screen reader օգտագործելով՝ օգտատերերը չեն կարողանա շարժվել դեպի կայքի բոլոր տարրերը: WCAG-ի ուղեցույցին համապատասխանելու համար՝ բոլոր ինտերակտիվ տարրերը պետք է հասանելի լինեն և ակտիվացվեն նաև ստեղնաշարի միջոցով:
Ստորև կգտնեք screen reader-ների լինքեր, որոնց օգնությամբ կարող եք թեստավորել ձեր կայքը՝
- VoiceOver (MacOS)
- NVAccess, JAWS (Windows)
- AXE, ChromeVox (Ubuntu)
Այսպիսով, հաշմանդամության ազդեցությունը արմատապես փոխվում է վեբում, քանի որ վեբը վերացնում է հաղորդակցության և փոխգործակցության խոչընդոտները, որոնց շատ մարդիկ բախվում են ֆիզիկական աշխարհում: Այնուամենայնիվ, երբ կայքերը, հավելվածները, տեխնոլոգիաները կամ գործիքները վատ են նախագծված, դրանք կարող են խոչընդոտներ ստեղծել, որոնք մարդկանց զրկում են համացանցից օգտվելուց:
Շնորհակալություն Հայկին այս կարևոր թեմայով մեզ հետ կիսվելու համար։ 😊
Կարդացեք նաև՝