Next.js Features
As our full stack developer Narek Boshyan continues talking about Next.js, in this post he brings up Next.js features, approaches and methods of optimization. (Read the first part of the blog by following this link)
Next.js Features
Next.js provides a solution to all of the above problems. But more importantly, it puts you and your team in the pit of success when building React applications.
Next.js aims to have best-in-class developer experience and many built-in features, such as:
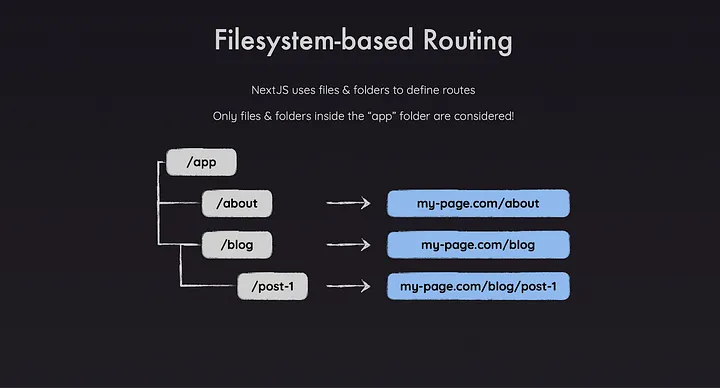
- An intuitive page-based routing system (with support for dynamic routes)
- Pre-rendering, both static generation (SSG) and server-side rendering (SSR) are supported on a per-page basis
- Automatic code splitting for faster page loads
- Client-side routing with optimized prefetching
- Built-in CSS and Sass support, and support for any CSS-in-JS library
- Development environment with Fast Refresh support
- API routes to build API endpoints with Serverless Functions
- Fully extendable
Next.js is used in tens of thousands of production-facing websites and web applications, including many of the world’s largest brands.
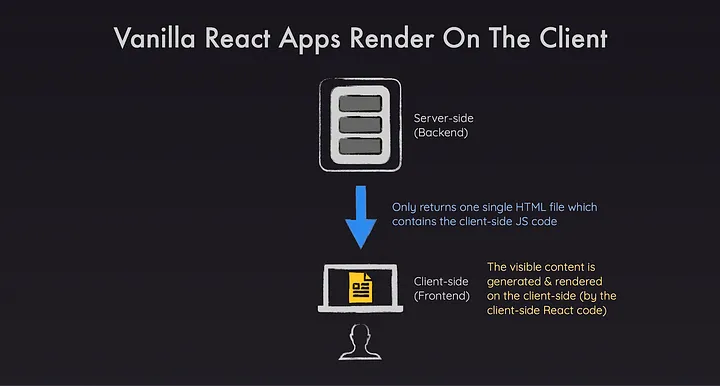
Let’s look how react handles page rendering

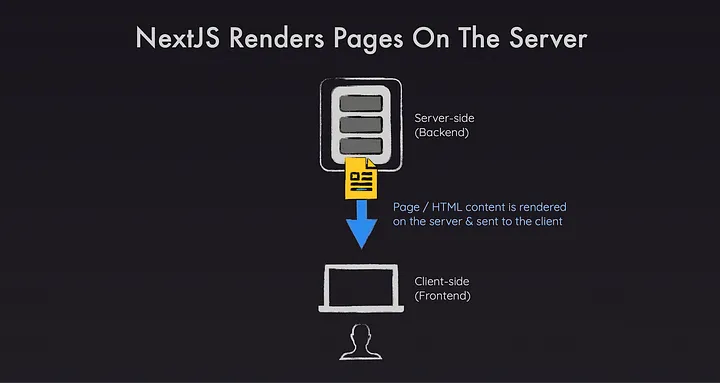
Now lets look how next.js handles App rendering

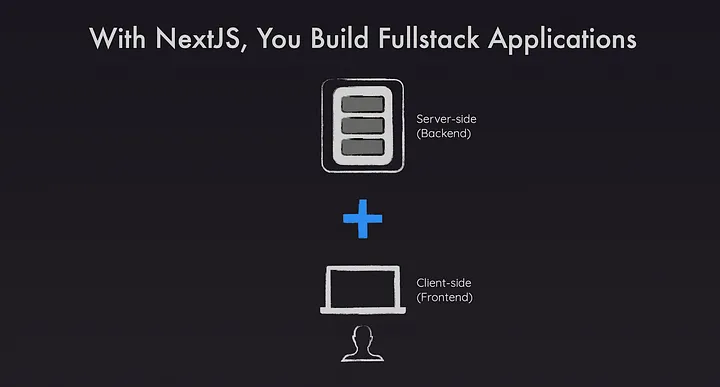
With Next.js we can build Full stack web applications

This is Next.js app router approach, now lets look how File based routing works in Next.js.

Next.js Optimizations (Image, Fonts, Script Optimizations)
Built-in Components
Built-in components abstract away the complexity of implementing common UI optimizations. These components are:
Images: Built on the native <img> element. The Image Component optimizes images for performance by lazy loading and automatically resizing images based on device size.
Link: Built on the native <a> tags. The Link Component prefetches pages in the background, for faster and smoother page transitions.
Scripts: Built on the native <script> tags. The Script Component gives you control over loading and execution of third-party scripts.
Metadata
Metadata plays a crucial role in enhancing the comprehension of your content by search engines, thereby contributing to improved Search Engine Optimization (SEO) outcomes. Furthermore, it affords you the opportunity to tailor the presentation of your content on social media platforms, fostering a more engaging and cohesive user experience across diverse channels.
In Next.js, the Metadata API facilitates the modification of the <head> element of a page. There are two methods for configuring metadata:
Config-based Metadata: This involves exporting either a static metadata object or a dynamically generated generateMetadata function in a layout.js or page.js file.
File-based Metadata: Incorporate static or dynamically generated special files into route segments
In addition, the platform allows the creation of dynamic Open Graph Images using JSX and CSS through the imageResponse constructor.
Static Assets
The /public directory in Next.js serves as a repository for static assets such as images, fonts, and miscellaneous files. Assets housed within the /public directory can also benefit from caching by Content Delivery Network (CDN) providers, ensuring their efficient delivery.
Summary
Next.js is a React framework for building full-stack web applications, emphasizing its role in simplifying the development process. It distinguishes between React.js and Next.js, portraying the latter as an expert architect that enhances React’s capabilities and facilitates full-stack development. The piece covers key Next.js features, including intuitive routing, pre-rendering, automatic code splitting, and built-in components for UI optimizations. Additionally, it explores Next.js optimizations, metadata configuration, and the handling of static assets in the /public directory, highlighting their impact on SEO and user experience.
Read also: